Efficiënte tool voor QA-professionals
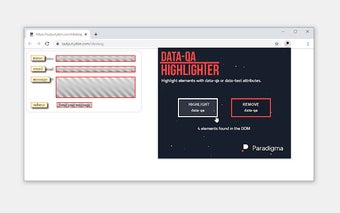
De data-qa Highlighter is een handige Chrome-extensie ontworpen voor kwaliteitsborging en testprofessionals. Het stelt gebruikers in staat om data-qa, data-test, data-testid en data-cy attributen zichtbaar te maken op het scherm. Door eenvoudig op de “HIGHLIGHT data-qa” knop te klikken, worden de relevante HTML-elementen gemarkeerd, wat de interactie met unit testing tools zoals Jest en end-to-end testing tools zoals Cypress of Selenium vergemakkelijkt.
Met deze extensie kunnen gebruikers ook handmatig zoeken naar specifieke HTML-attributen binnen alle beschikbare elementen op de pagina. De tool toont het aantal gevonden data-elementen in de DOM en biedt een link naar een demo pagina als er geen elementen worden aangetroffen. Dit maakt het een waardevolle aanvulling voor iedereen die betrokken is bij webontwikkeling en testen.